场景应用:购物车召回配置
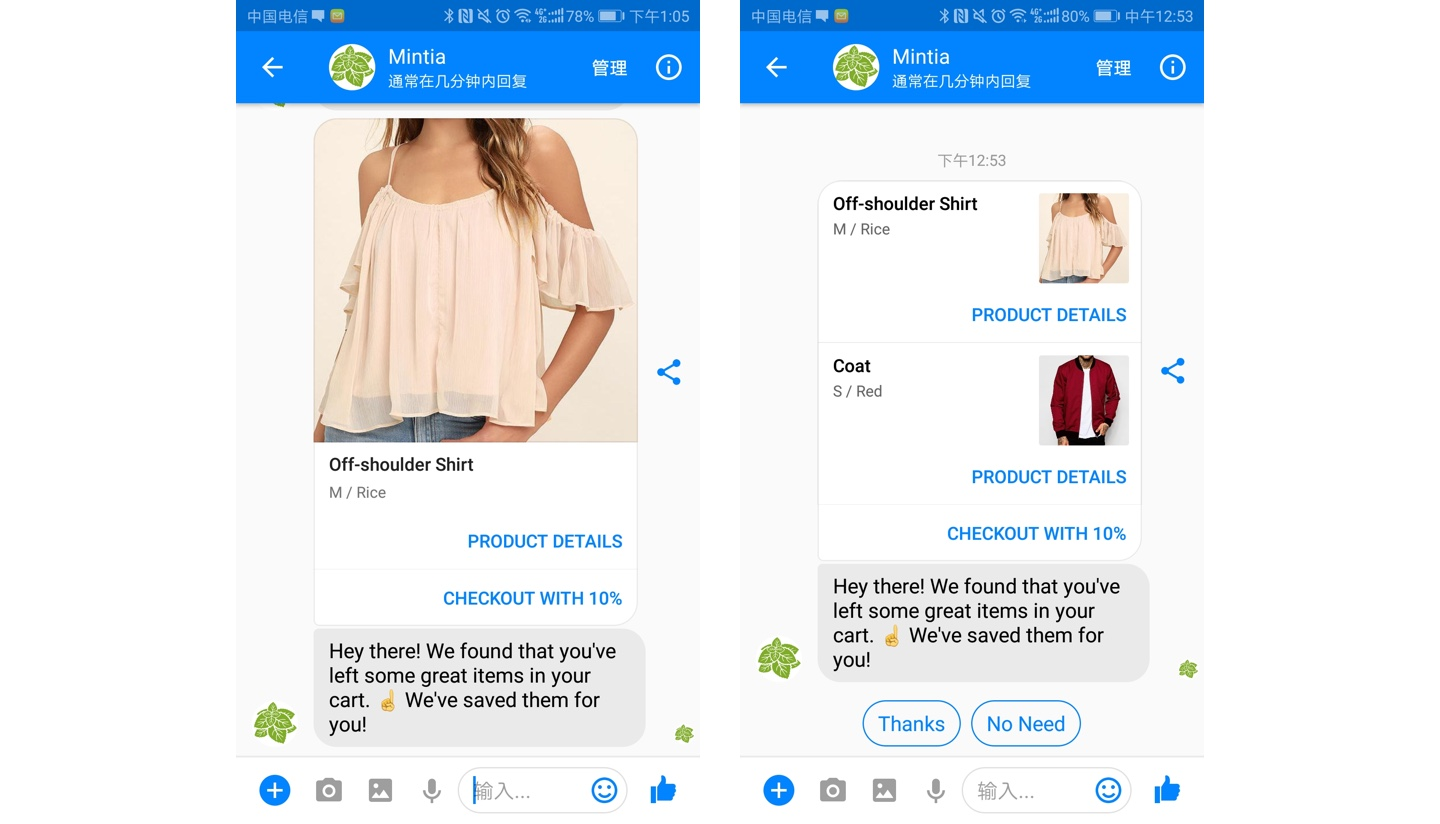
定位“放弃购物车”的顾客,请他们回到网站下单,为网站增加额外收益。
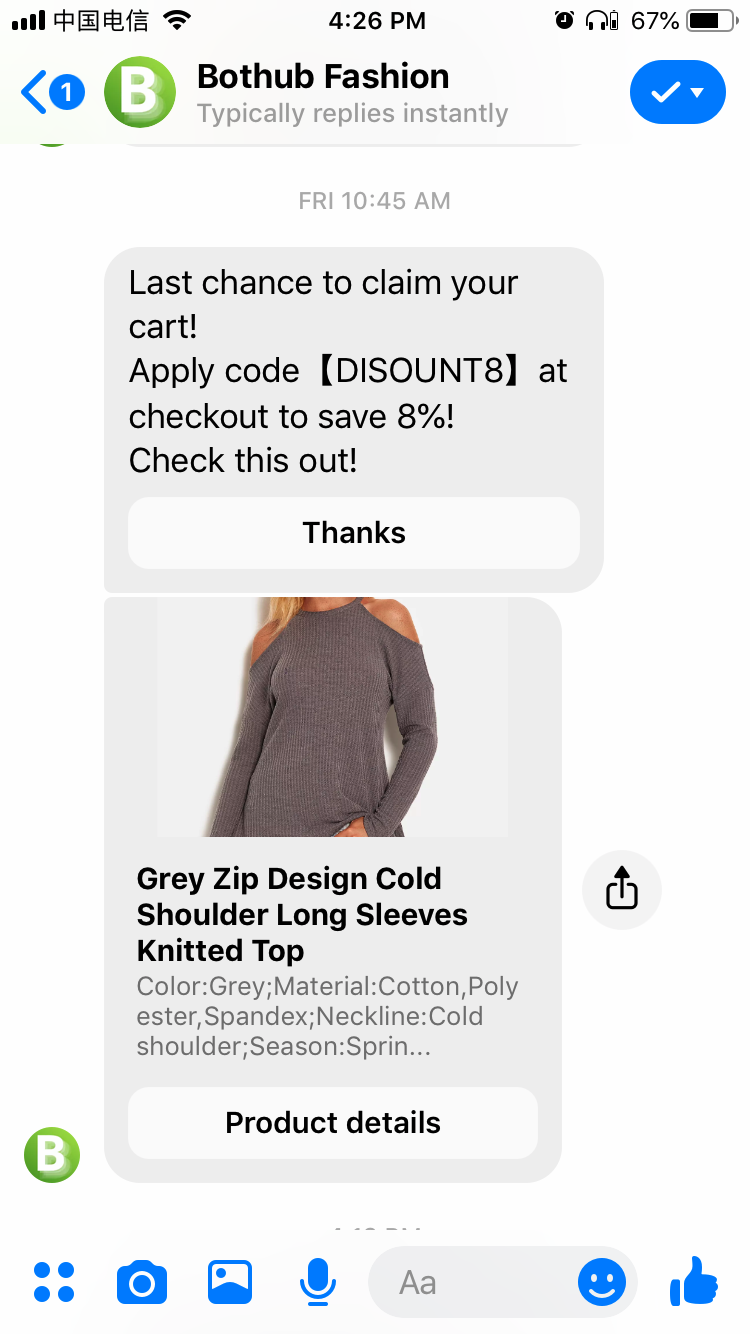
举个🌰:顾客A访问了你的店铺,向购物车添加了商品后,没有立即完成付款。这时候,通过Messenger向他说“购物车商品打折啦,回来完成付款吧!”

准备工作
- 一个连了Facebook Page 的 Bot 去创建
- 一个会添加网页代码的工程师
设置步骤
- 数据集成 - 商品 Feed ,导入商品 Feed。
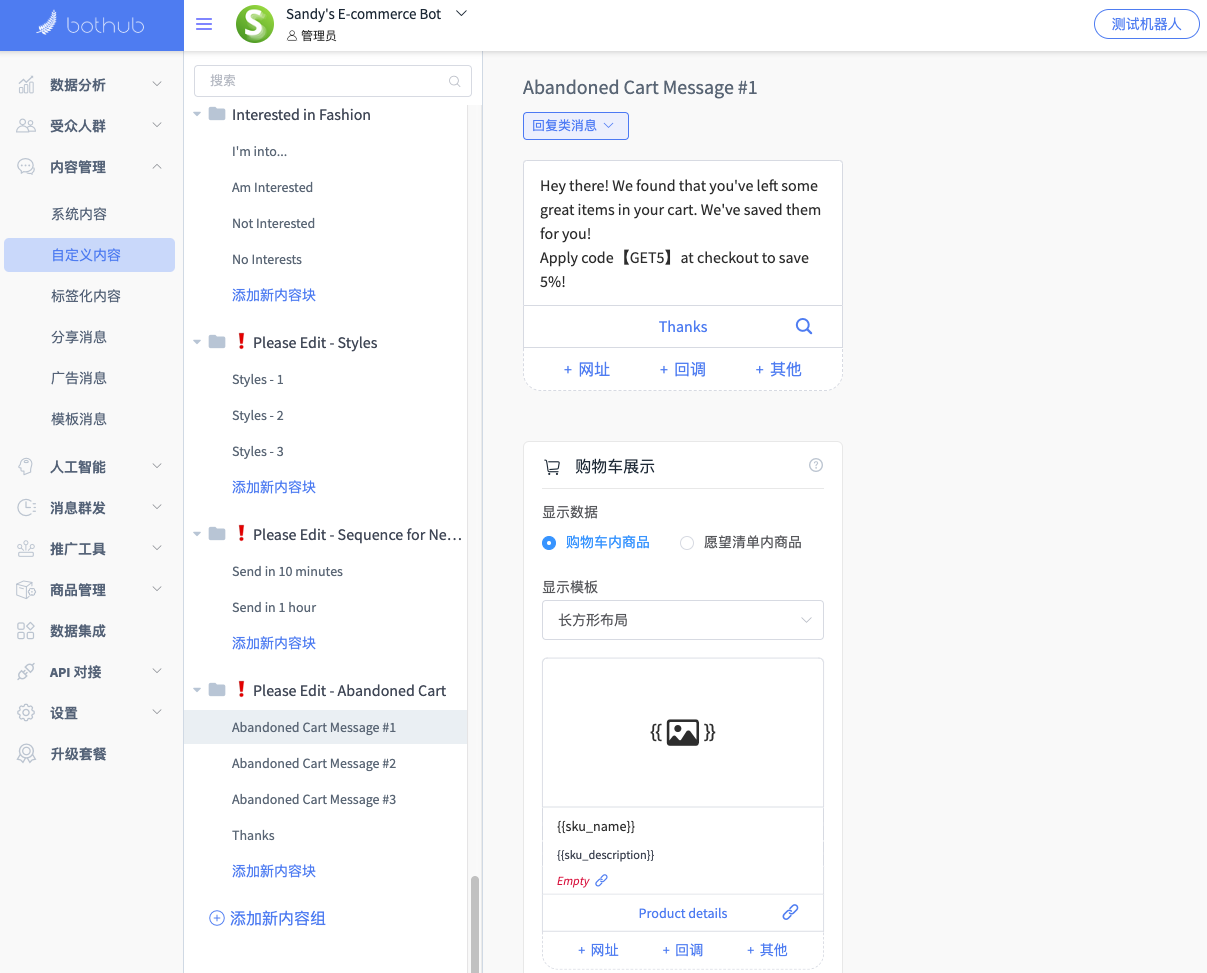
- 内容管理 - 自定义内容,创建1条召回消息。你可以自定义编辑这部分内容。

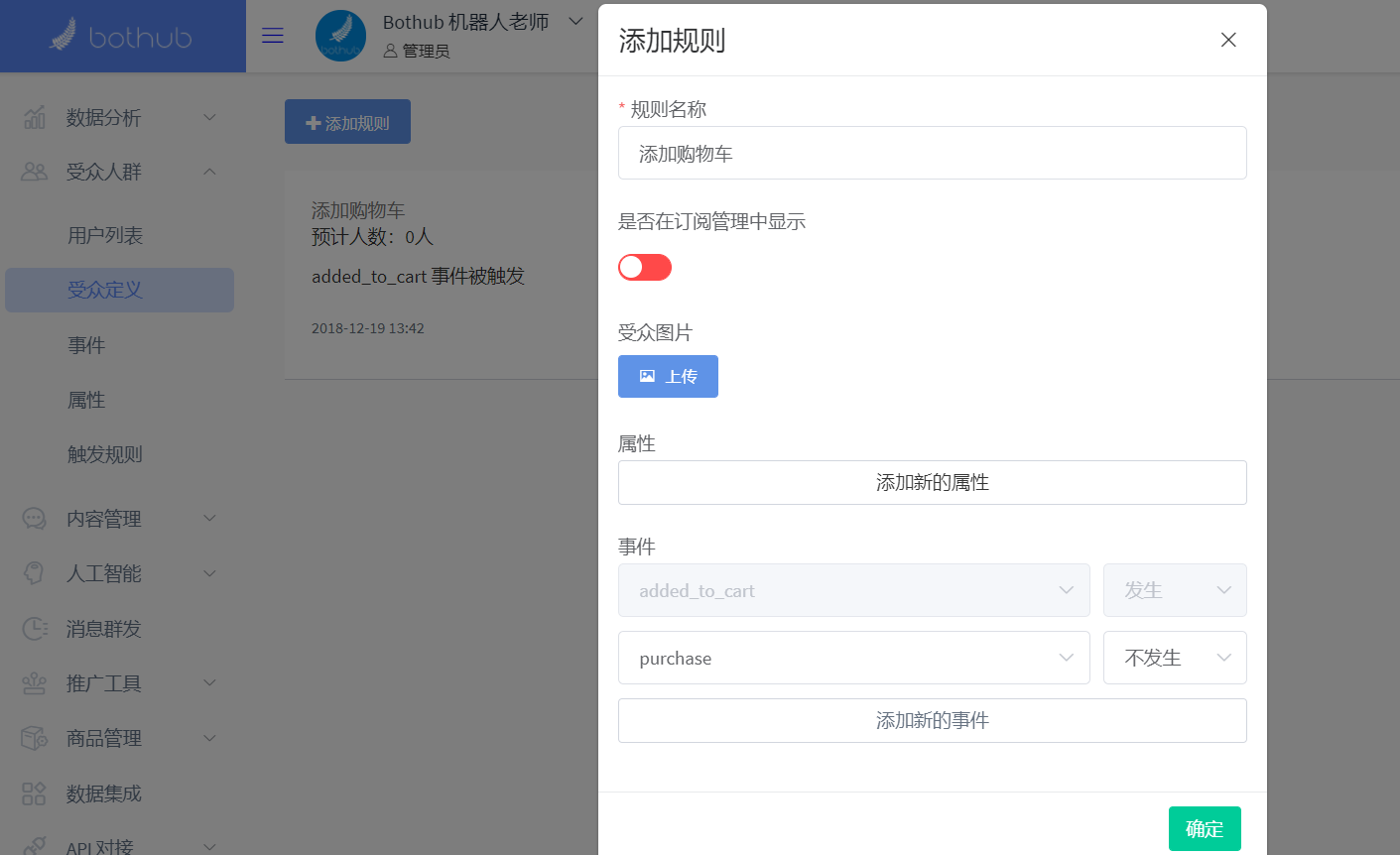
- 受众人群 - 受众定义,创建受众。添加事件“added_to_cart”,选择发生。添加事件“purchase”,选择“不发生”。该受众为添加购物车但未付款的用户。顾客勾选checkbox并向购物车内添加商品时,将自动加入受众。

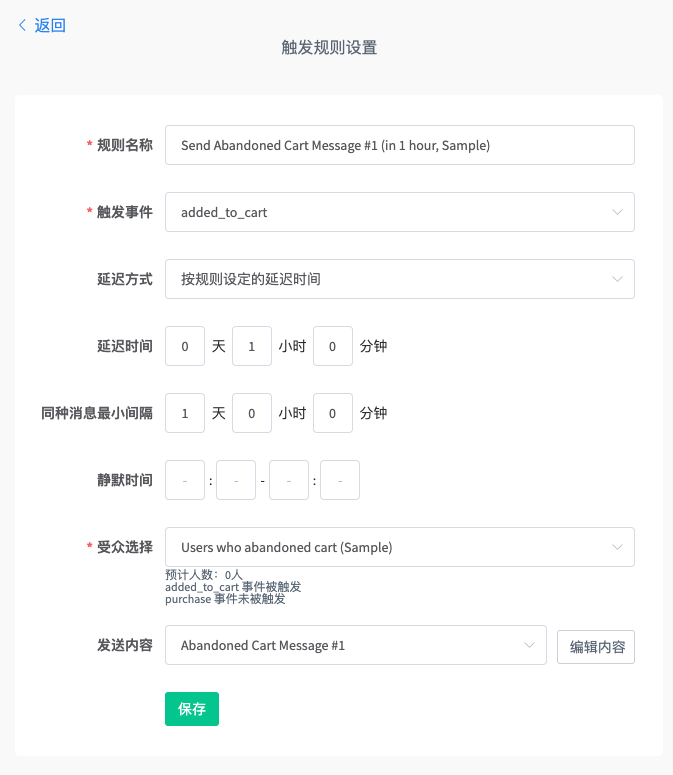
- 受众人群 - 触发规则,添加触发规则。
选择触发事件“added_to_cart”;
受众选择“Users who abandoned cart”;
设置消息延迟时间(建议1小时内);
发送内容选择之前创建的内容块。

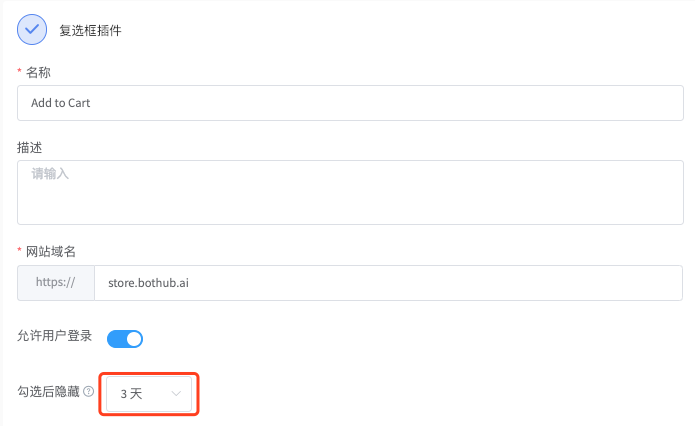
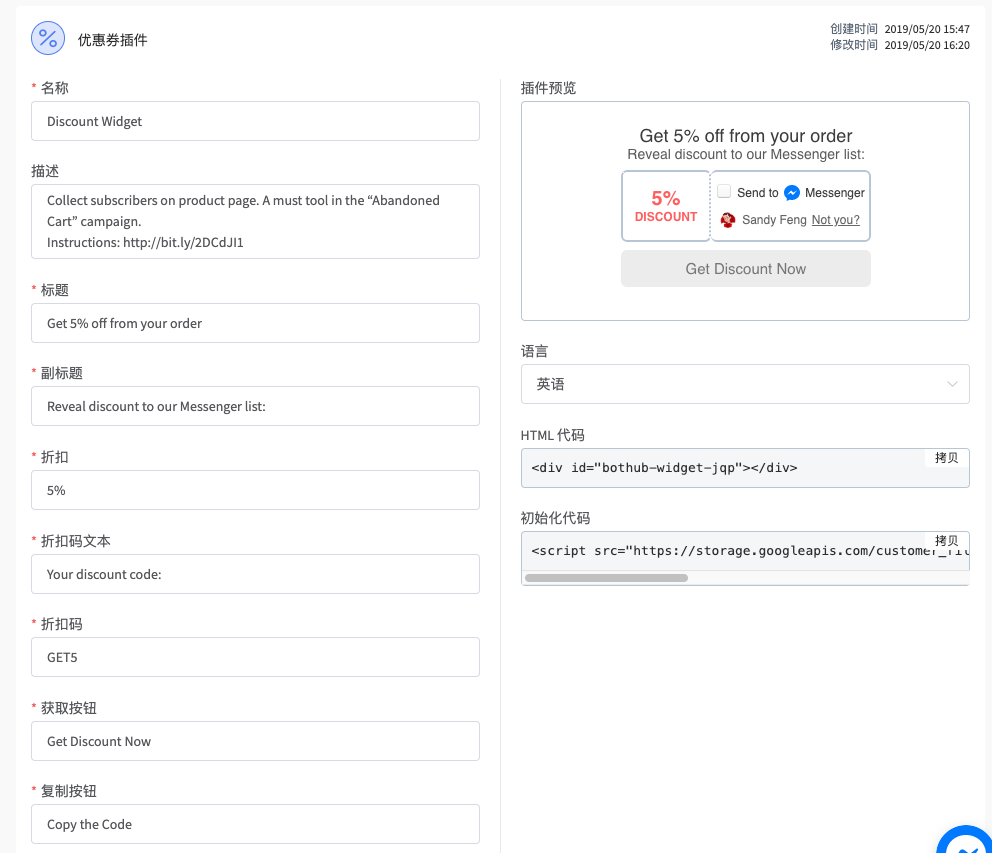
- 推广工具 - 来源管理,添加复选框/优惠券插件。你可以设置插件的隐藏时间——用户在勾选后的一段时间内,用同个浏览器访问店铺,都不会再看到插件。

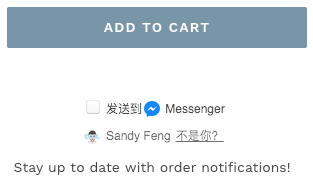
复选框插件:如果你的店铺支持‘复选框’默认勾选,推荐选择此插件。


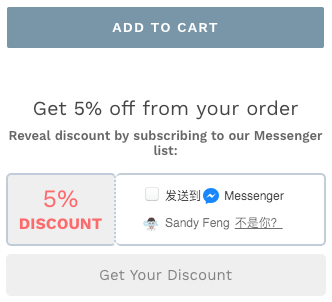
优惠券插件:引导顾客主动勾选,成为主页粉丝。如果你的店铺不支持‘复选框’默认勾选,建议你使用优惠券插件。[查看示例](https://demo.bothub.ai/sdk/plugins/discount.php)


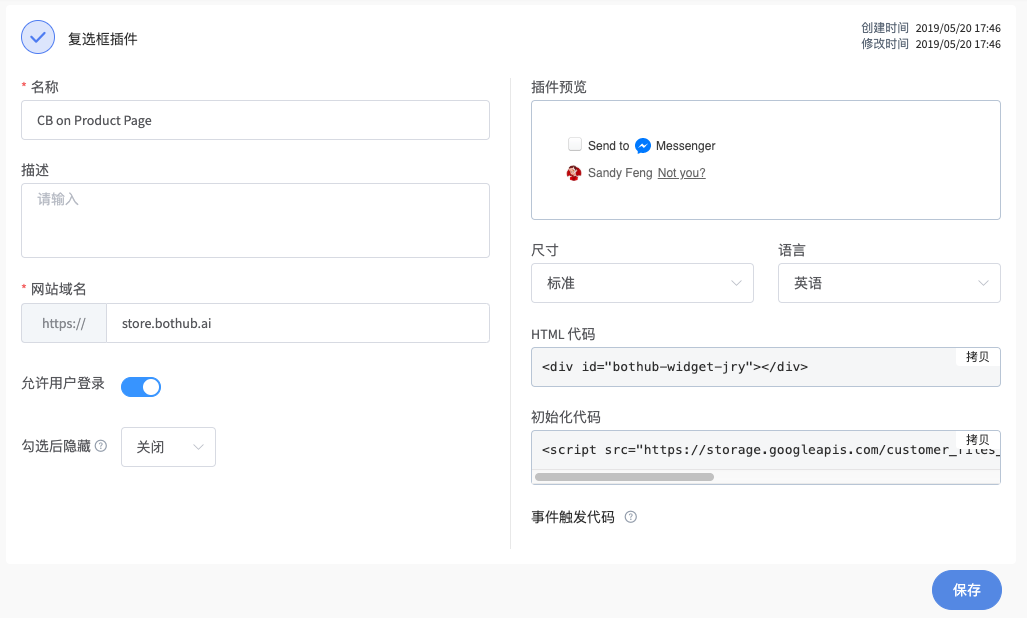
创建好插件后,填写商店域名,以便插件正常显示。完成设置后,点击保存。如果你在Bothub 新版SDK上线(2019年5月16日)之前,已经在网站上做好了集成,请按照[旧版代码部署方法](https://docs.bothub.ai/advanced-tool/ec-bot/abandoned-cart-old-version-sdk)操作修改。旧版SDK将于2019年11月30日停止支持,请尽快更新至新版SDK。
集成SDK - 优惠券插件
- 在商品页添加HTML代码。至推广工具-来源管理中,找到Discount Widget插件,拷贝HTML代码,粘贴至商品页Add to Cart(触发事件)按钮下方。

- 在商品页添加初始化代码。拷贝插件中的初始化代码,粘贴至店铺页
<head>标签内。

当带有优惠券插件/复选框插件的页面渲染时,如果用户已经登录,那么需要在页面(包含插件)渲染完之后执行下列代码,设定用户在官网的用户名。以获得之后可以以指定用户名来发消息的能力。如果用户当前没有登录,则可以在登录之后的回调后调用此段代码
window.BH.setCustomerUserId(<CUSTOMER-USER-ID>)在用户点击加车时,向bothub发送
added_to_cart事件。实际情况中,按钮可能有其他元素,不需要改动,添加如下onclick代码即可。
<button [按钮中可能有的其他内容] onclick="window.BH.Event.addedToCart({
sku: '260874012',
product: 'Leaf Print Padded Bikini Set - Bee Yellow S',
currency: 'USD',
price: 26.99,
})";>
</button>
- 在购买完成页,发送
purchase事件,确保用户在购买完成后,Bot不再向其发送消息。这样,代码配置的部分就完成了。
<!-- 这是配置的初始化脚本,和在网页中部署一样 -->
<script src="https://assets.bothub.ai/bothub/sdk/configs/bothub-widgets-config-126.js"></script>
<script>
window.BH.Event.purchase({
// 订单号
orderNumber: '123',
// 币种
currency: 'US',
// 总金额
totalPrice: 12345,
})
</script>
- 测试一下,在商品页勾选checkbox后,点击加入购物车,不完成购买。Bot稍后便自动发送召回消息。

参考文档
SDK文档:点击这里