如何使用SDK
在网站上部署 Bothub SDK 后(以下简称SDK),就可以轻松的在 Messenger 上进行订单回执发送、购物车提醒、优惠信息提示等再营销。
SDK可集成在用户自行部署的各种主流电商网站上。
SDK 提供了聊天插件、事件跟踪等功能,并能够根据相关事件推送消息。事件和 Facebook Analytics 的相应事件保持了最大程度的一致以便于开发以及在 Facebook Analytics 中查看事件统计。
您可以通过Bothub后台配置您的网页插件,您不需要繁琐的配置代码的过程,Bothub 会自动帮您配置好。
在您的网站中插入第一个Messenger插件
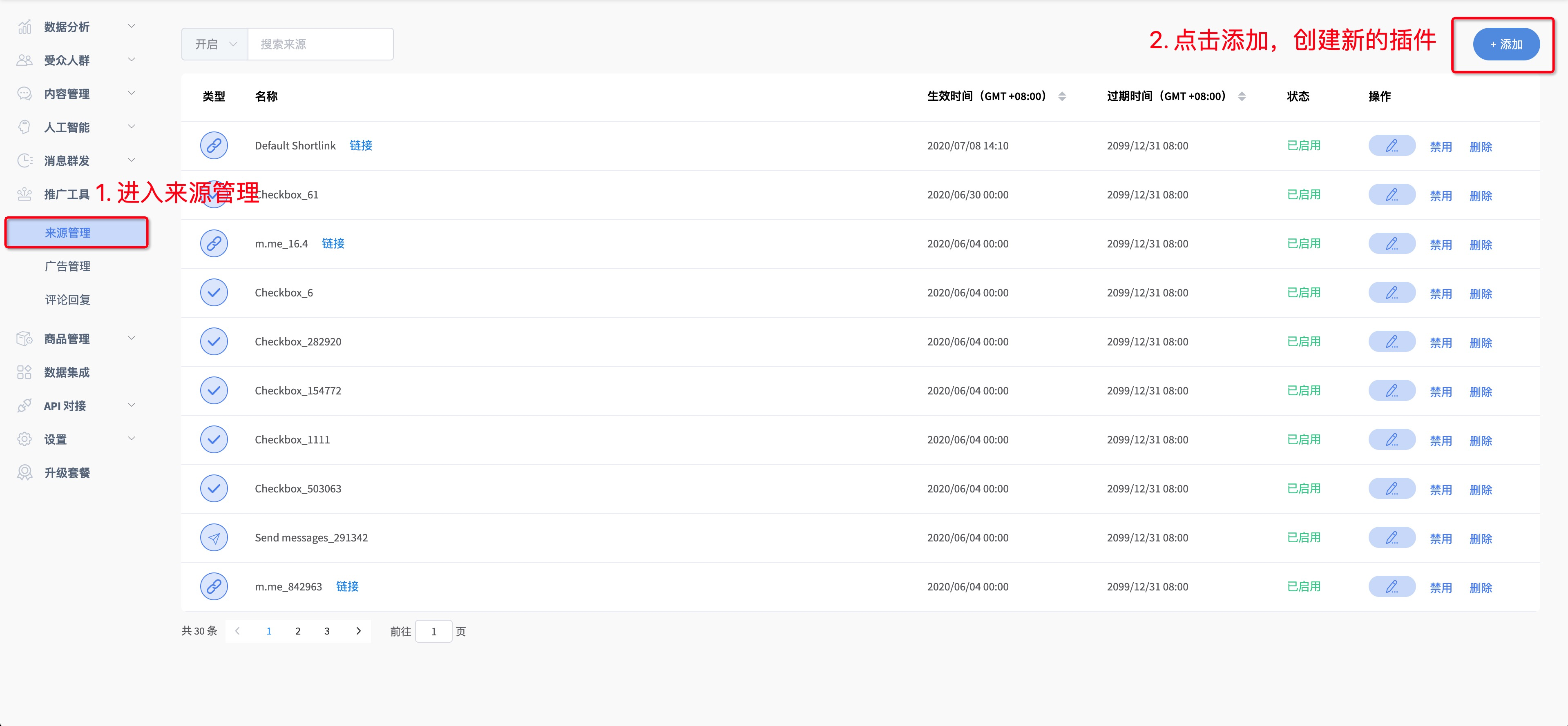
- 左侧导航栏中,选择 推广工具 -> 来源管理,在该页面,可以统一查看、管理各项来源,可以根据名称进行搜索;也可以根据“类型”“是否启用”来进行筛选;

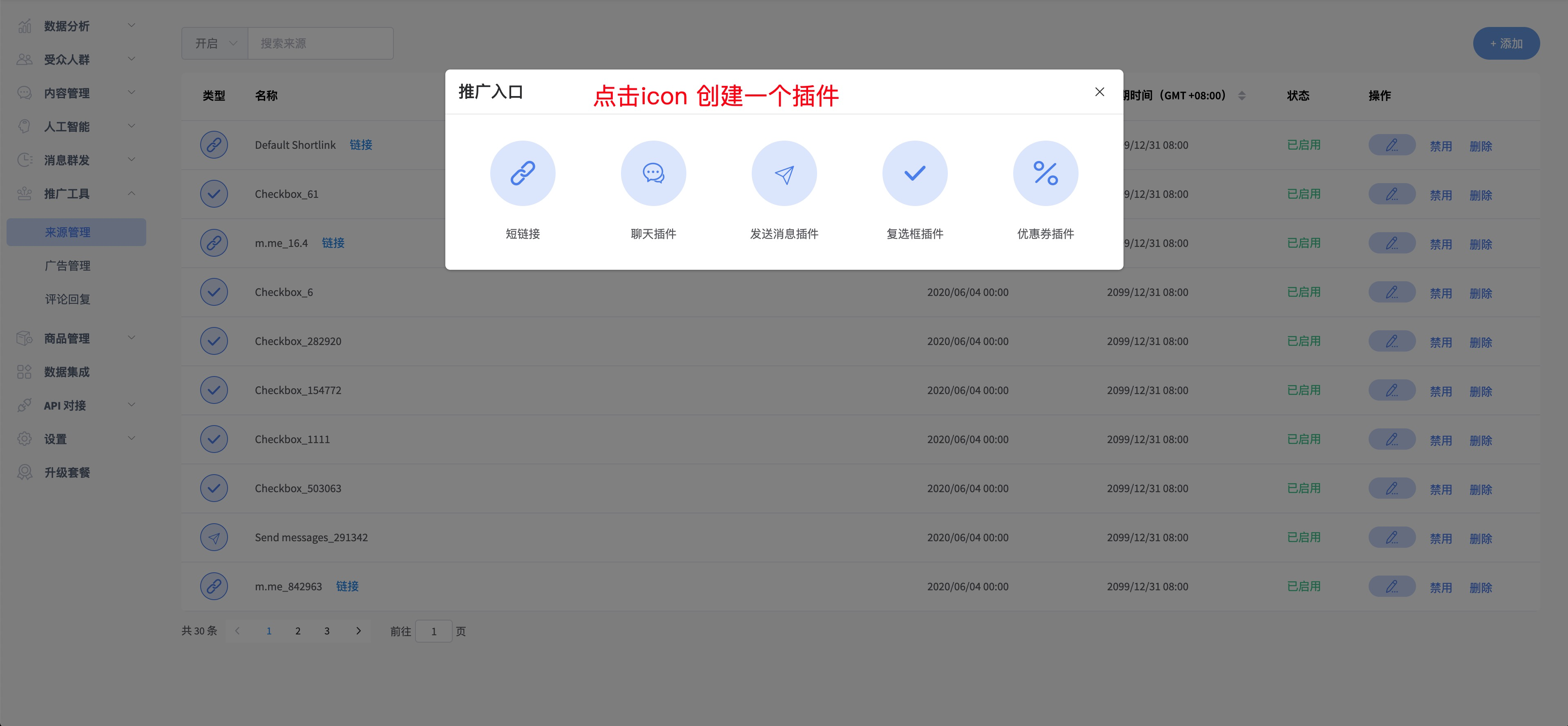
- 点击右上角的添加按钮,会出现一个推广入口的弹窗;
- 在这个示例里,我们会选择发送消息插件作为第一个插件

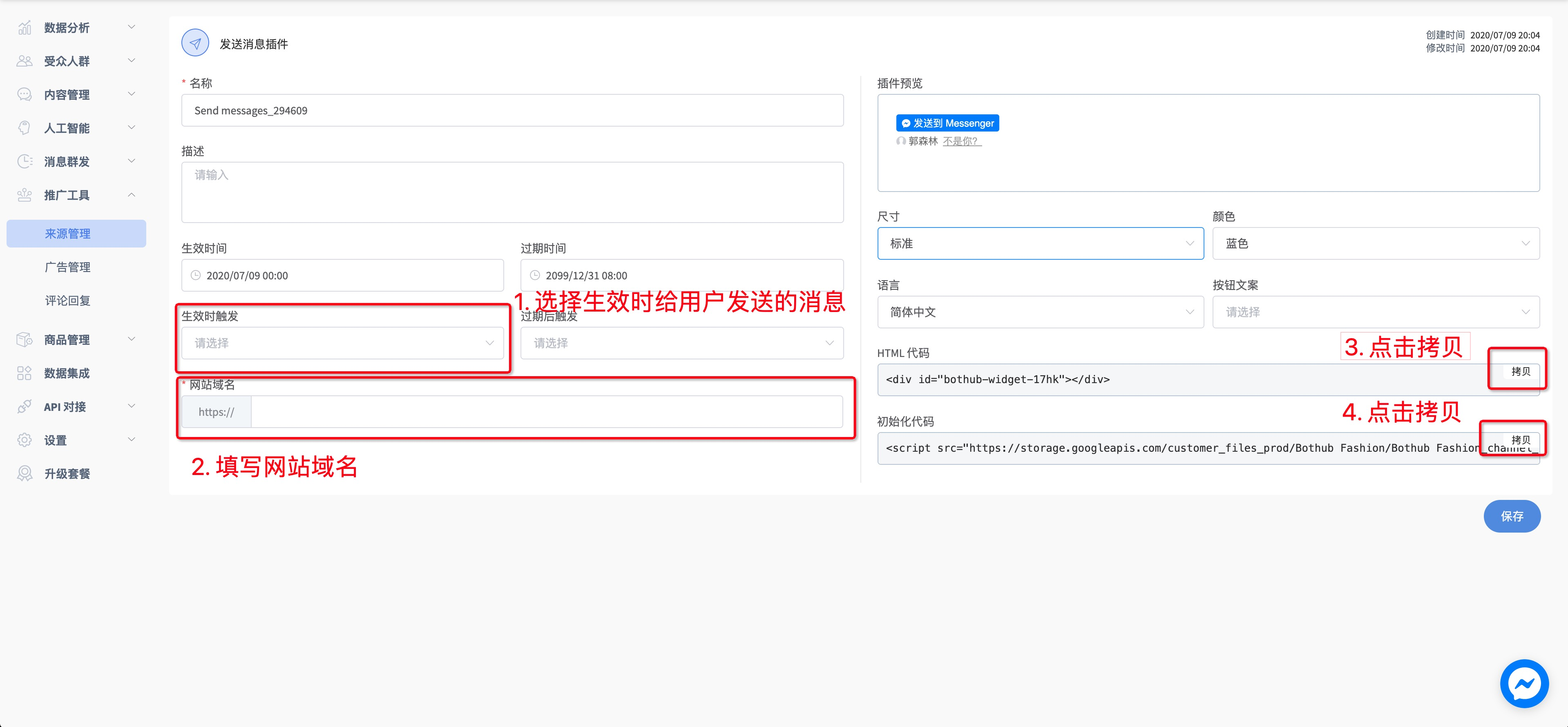
进入插件的配置页面后,根据页面提示一步步操作
- 首先选择生效时触发所发送的内容;
- 然后设置您部署该SDK的网站域名,这一步是必填项,同时需要注意:
默认协议要求为https,这里仅需要输入您的域名。比如你要部署SDK的地址为 https://messenger.bothub.ai/webhooks/1208/dashboard#whitelist?limit=100,这里您仅需要输入 messenger.bothub.ai; - 然后就可以点击保存了,这样第一个插件就设置好了;
- 当然,这个时候我们也可以对插件的样式进行修改;你可以对插件的尺寸,语言,颜色,按钮文案以及生效时间进行编辑,在页面的右上角的窗口,会根据设置实时进行刷新预览实际的效果,但是修改以后别忘记再次点击保存按钮才会生效。

这样我们的第一个插件就设置了好了,接下来就需要在您的网站集成该插件;
- 在保存修改后,复制页面的HTML代码以及初始化代码到您的网站即可。
Initialization code表示插件的初始化代码,在部署插件的时候需要将这段代码放置到页面的<head>标签内,就能完成初始化。
而HTML code代码则是表示插件本身,你需要将这行代码放置到你需要插件渲染的位置。
但是这里有个例外,Customerchat插件在网页中的位置是固定在屏幕右下角的,所以这个插件的HTML code可以放在网页中的任何位置,只是用于表示这个页面需要显示这个插件。
浏览器支持
浏览器最低兼容版本 IE 10,Firefox 30,Chrome 30