创建方式
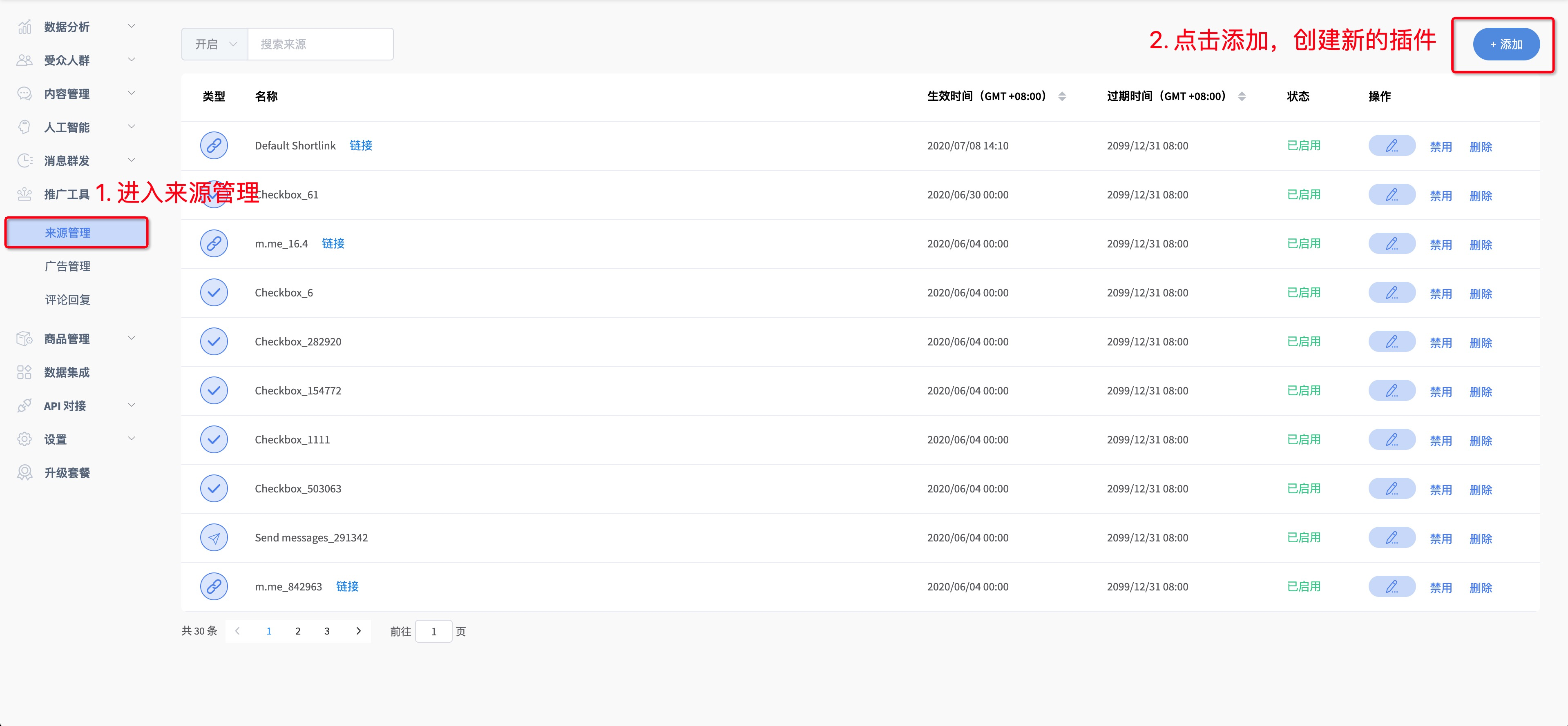
- 左侧导航栏中,选择 推广工具 -> 来源管理,在该页面,可以统一查看、管理各项来源;
- 可以根据名称进行搜索;可以根据“类型”“是否启用”来进行筛选;

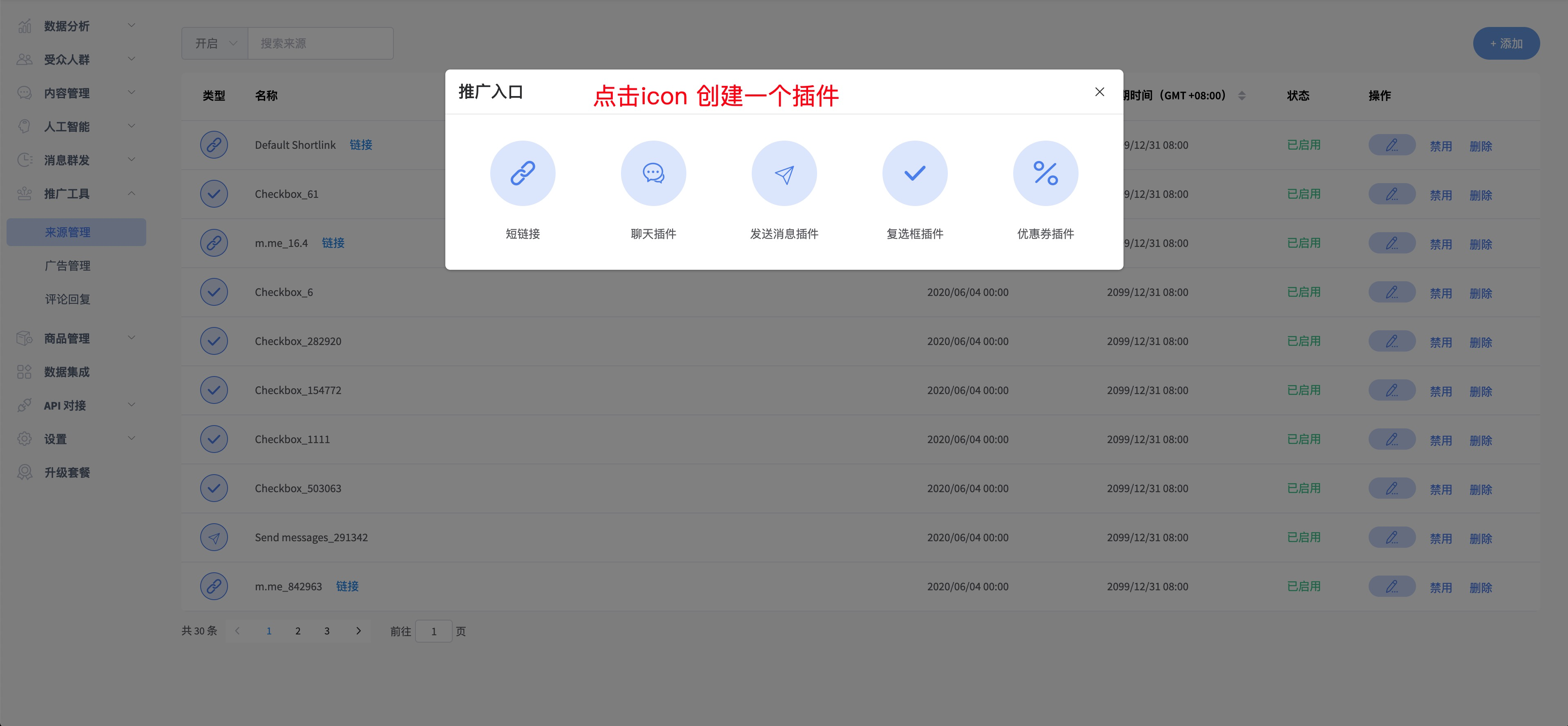
- 点击添加按钮后在弹窗中选择复选框插件;

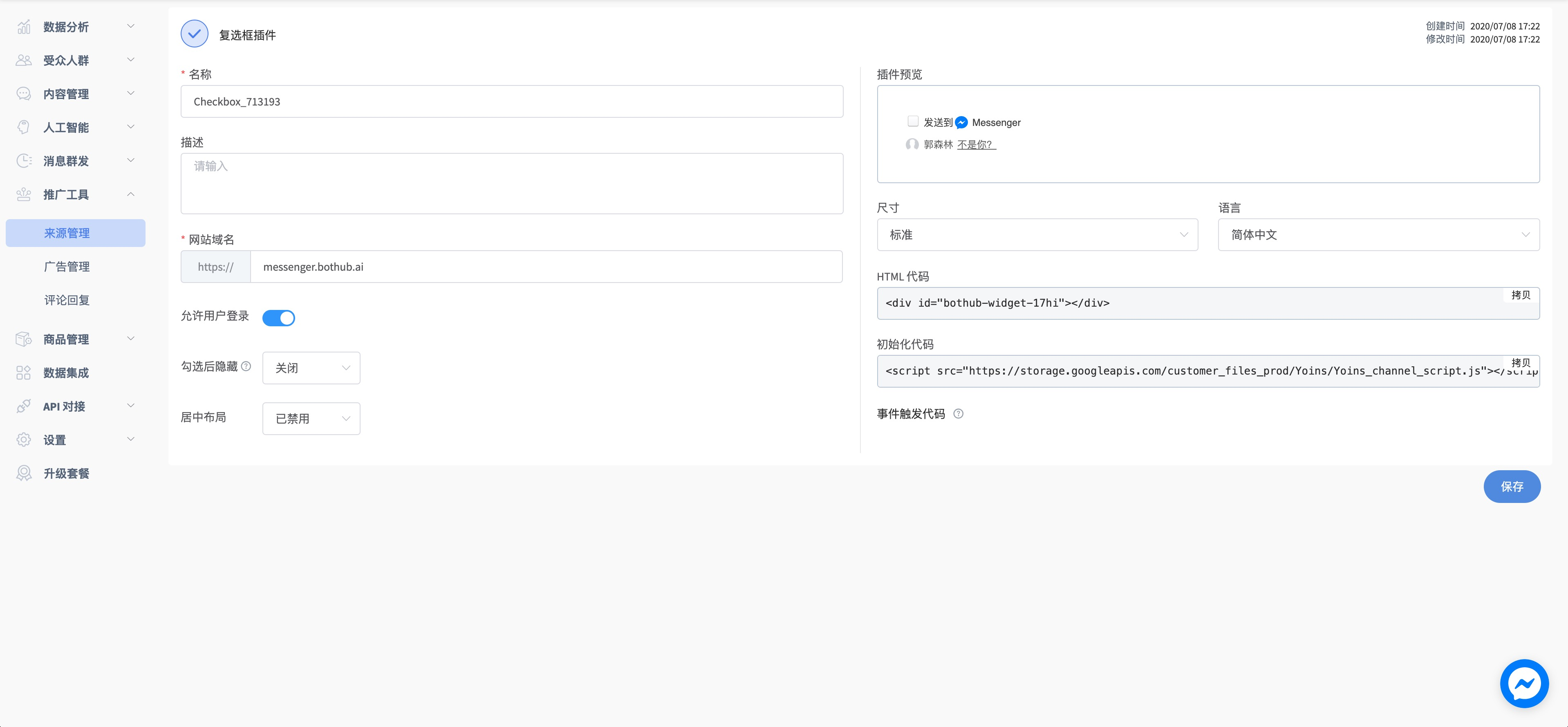
在进入插件详情页后,按照页面提示完成插件的配置项,然后点击保存; 在这里您除了可以设置 生效时间/触发动作以后外,还可以对按钮的样式/文案等进行配置; 但这里需要注意,网站域名 为必填项,他需要填入您需要部署该按钮插件的网站域名,比如您要部署插件的地址为 https://messenger.bothub.ai/webhooks/1208/dashboard#whitelist?limit=100,这里您仅需要输入 messenger.bothub.ai。

保存完成后,就表示这个插件创建完成了,你可以使用该插件了,接下来我们来将插件部署到您的网站上:
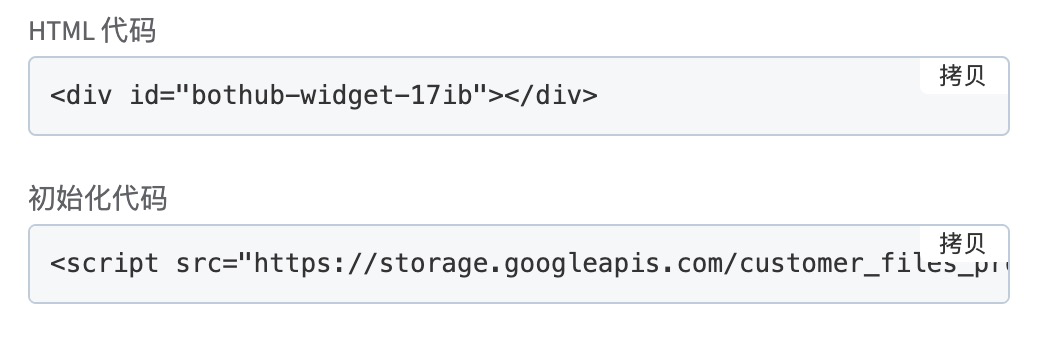
- 保存成功后还是在当前页面找到初始化代码,他由两部分组成;一个是HTML代码,一个是初始化代码,效果如下:

- 首先点击HTML code内容框右上角的Copy,将其粘贴到您要部署的页面的
<body>内你想要显示的地方,确保您放置的容器DOM没有被隐藏; - 然后再复制 初始化代码,将其复制到刚才已经粘贴的HTML 代码之后任意位置。
- 保存成功后还是在当前页面找到初始化代码,他由两部分组成;一个是HTML代码,一个是初始化代码,效果如下:
- 如果您按照指南操作无误的话,在您的页面中会看到与编辑插件页中预览一样的复选框插件,说明部署已经成功了;
- 但是需要注意的一点是,checkbox是无法单独使用的,以上6步操作仅仅代表插件渲染完成;对于后续的动作,依然需要配合SDK的
event模块一起使用;checkbox插件的实质仅仅是用户勾选确认框后代表他同意您的邀请,用户同意邀请的后续操作需要你主动进行触发,查看Event模块。
最佳示例
一个完整的Checkbox流程需要做的是
- 在Bothub后台中通过以上引导创建一个Checkbox插件
- 将CheckBox插件放置你想要的地方,这里举例用户在完成订单后告知用户,您提醒用户如果需要的话,可以向他的Messenger发送一条订单回执,并邀请用户点击。
<p>Subscribe to Receipt & Shipping Status Update?</p> <div id="bothub-widget-17ap"></div> <button onclick="window.BH.Event.purchase()">Complete order</button> <script src="https://storage.googleapis.com/customer_files_prod/Cuxiao1/Cuxiao1_channel_script_xT4Er79obg.js"></script> - 用户在勾选了Check box插件的允许的以后,再点击
Complete order按钮,即完成了一个完整的流程,当然这个示例并没有携带参数,你可以根据需要携带必需的参数,或者您也可以触发其他事件完成您的业务需求,具体事件以及参数可以参考SDK的Event模块,这里不再赘述。
常见问题
- 您在测试该插件的时候,需要确保访问您的域名跟你在管理后台设置的域名(上述第四步操作)是相同的,并且要求是HTTPS协议;
- 在您测试通过以后,如果想要往您的生产站点部署时,您需要按照该指南重新创建一个插件,如果您只是修改了该插件,那您测试站的插件将会渲染失败。
主动预览
我们为您准备了自定义预览的页面,供您调试使用;您可以根据想要改变的样式类型进行编辑,可以在页面右边实时进行预览,以满足您在部署前调试出您想要的效果,立即查看。