优惠券插件
优惠券插件是增加成交量的好帮手。它允许您设置一个优惠券在您网站的商品上,引导用户勾选领取商品详情页的优惠券,通过“add to cart“触发事件,可以实现购物车召回的功能,提升4-5%的销售额。优惠券插件本质是依托于复选框插件提供的能力所制作的。
创建方式
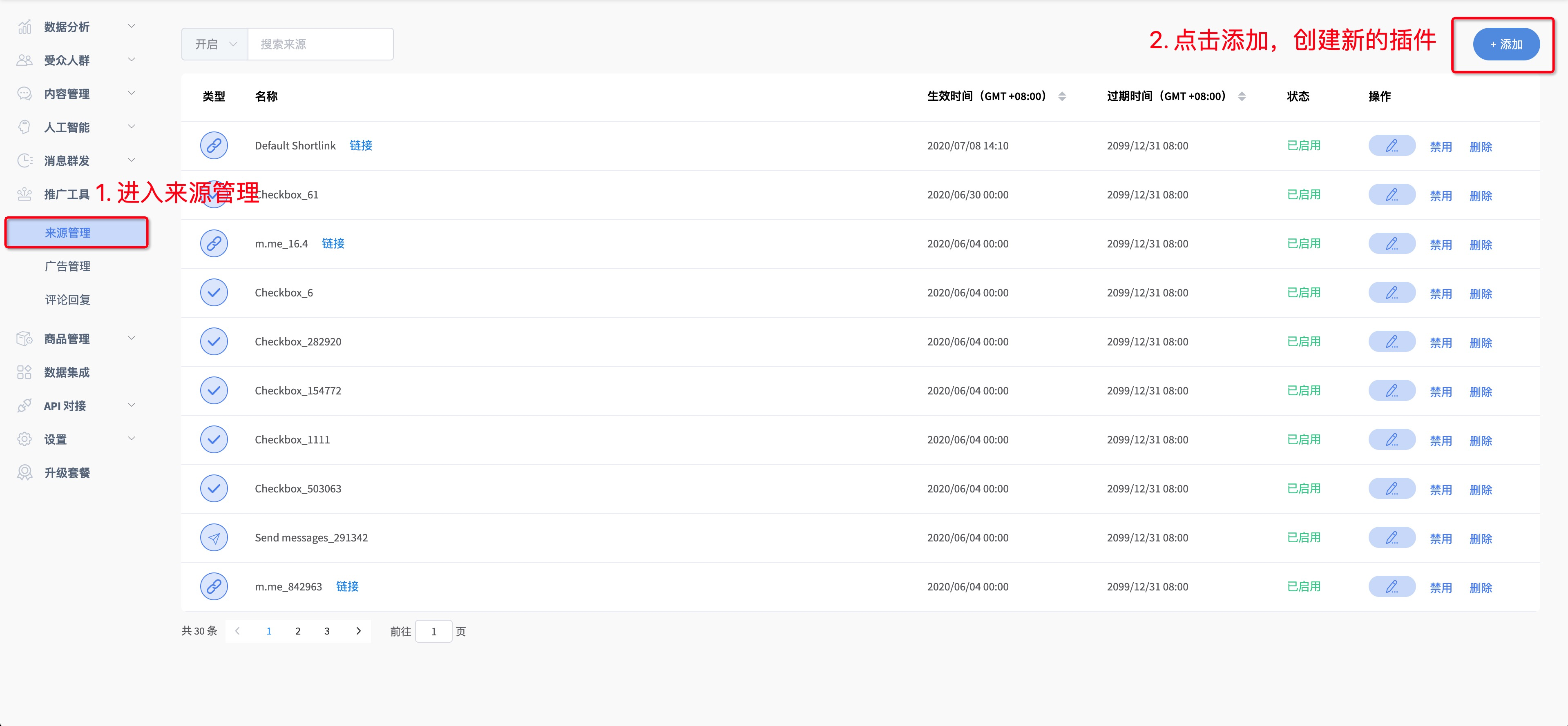
- 左侧导航栏中,选择 推广工具 -> 来源管理,在该页面,可以统一查看、管理各项来源;
- 可以根据名称进行搜索;可以根据“类型”“是否启用”来进行筛选;

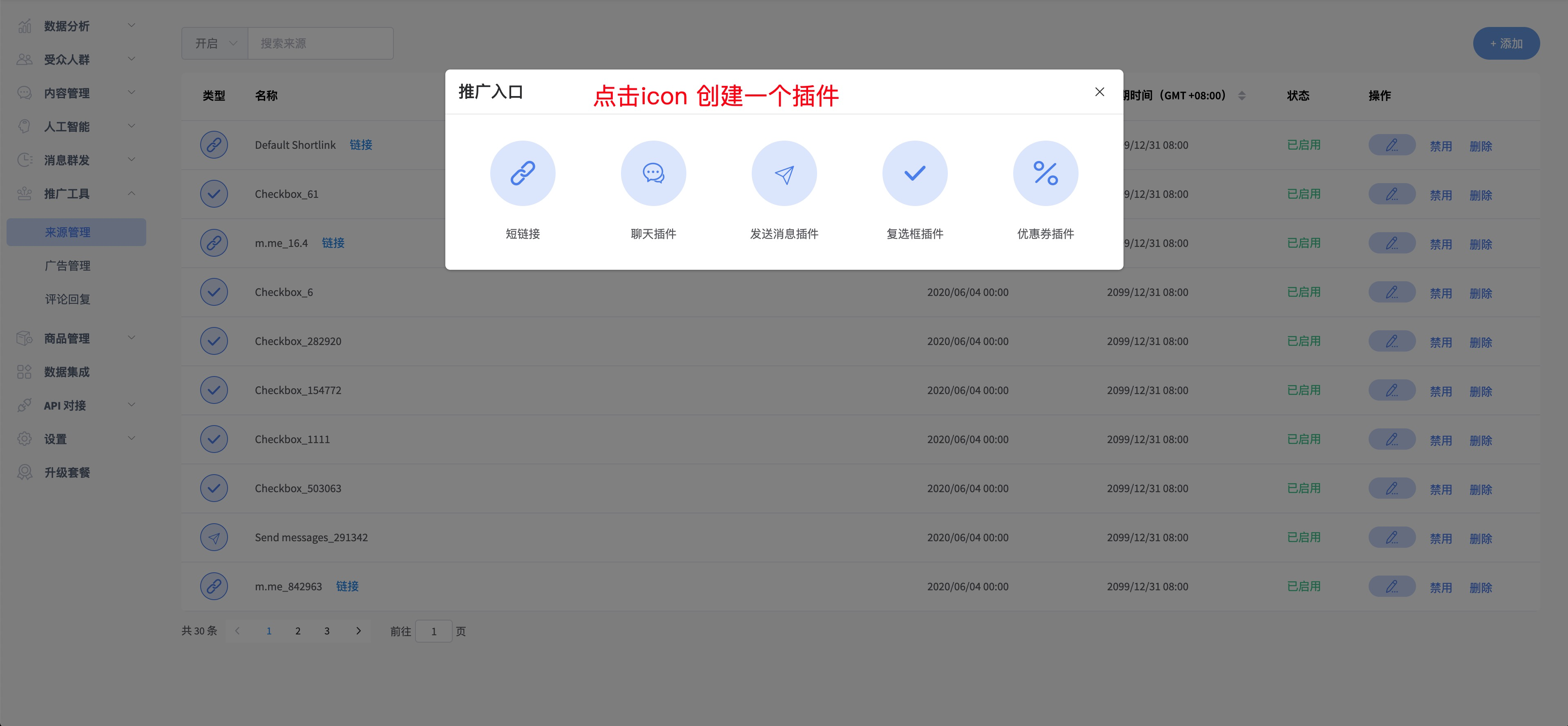
- 点击添加按钮后在弹窗中选择优惠券插件;

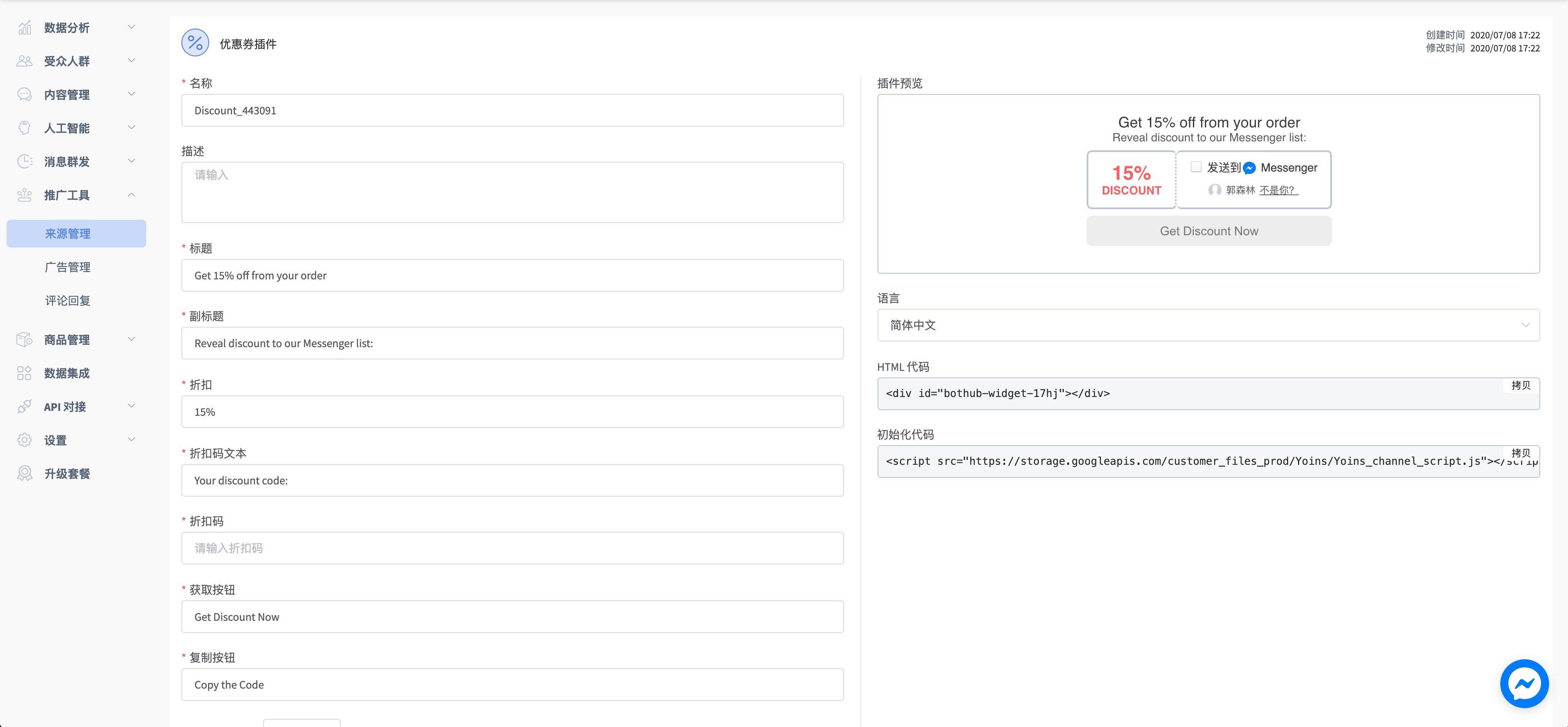
在进入插件详情页后,按照页面提示完成插件的配置项,然后点击保存; 在这里您除了可以设置 生效时间/触发动作以后外,还可以对按钮文案/折扣码等进行配置; 但这里需要注意,网站域名 为必填项,他需要填入您需要部署该按钮插件的网站域名,比如您要部署插件的地址为 https://messenger.bothub.ai/webhooks/1208/dashboard#whitelist?limit=100,这里您仅需要输入 messenger.bothub.ai。

保存完成后,就表示这个插件创建完成了,你可以使用该插件了,接下来我们来将插件部署到您的网站上:
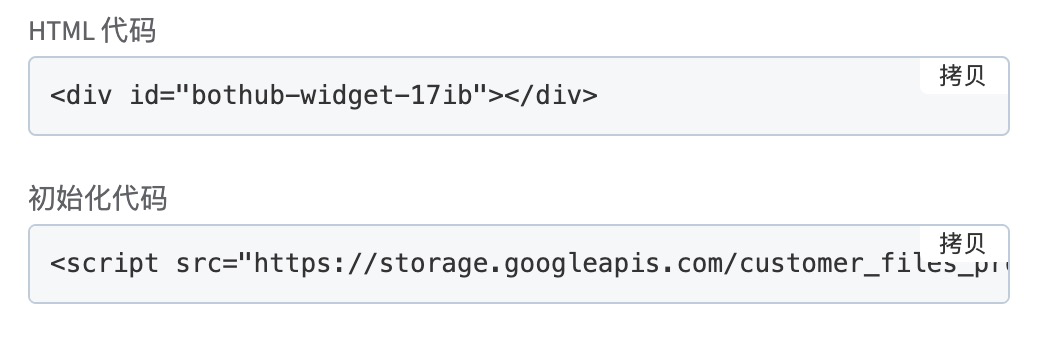
- 保存成功后还是在当前页面找到初始化代码,他由两部分组成;一个是HTML代码,一个是初始化代码,效果如下:

- 首先点击HTML code内容框右上角的Copy,将其粘贴到您要部署的页面的
<body>内你想要显示的地方,确保您放置的容器DOM没有被隐藏; - 然后再复制 初始化代码,将其复制到刚才已经粘贴的HTML 代码之后任意位置。
- 保存成功后还是在当前页面找到初始化代码,他由两部分组成;一个是HTML代码,一个是初始化代码,效果如下:
- 如果您按照指南操作无误的话,在您的页面中会看到与编辑插件页中预览一样的优惠券插件,说明部署已经成功了;
- 但是需要注意,由于优惠券插件是依托于checkbox创建的,所以它同checkbox的使用方式是相同,它也无法单独使用的,以上6步操作仅仅代表插件渲染完成;对于后续的动作,依然需要配合SDK的
event模块一起使用查看Event模块; - Discount插件的回掉事件可以参考Discount插件参数详情。
最佳实践
在结算页面放置优惠券插件,有助于提升您的成交量,同时依托于checkbox插件的能力,也可以增加一个获取粉丝的渠道;它只需要添加一段代码到您的网站:
window.bhAsyncInit.push(function() {
window.BH.Widget.setConfig({
id: '{widget-id}',
showCodeBtn() {
console.log('Widget showCode.');
},
})
})
showCodeBtn是用户点击获取优惠码之后的回掉方法,一般来说在这里触发event模块里的事件,这样就可以让用户成为粉丝;
比如说,在结算页面放置优惠券插件,就可以调用 window.BH.Event.initiatedCheckout(),或者其他自定义事件window.BH.Event.logEvent()。 查看Event模块
常见问题
- 您在测试该插件的时候,需要确保访问您的域名跟你在管理后台设置的域名(上述第四步操作)是相同的,并且要求是HTTPS协议;
- 在您测试通过以后,如果想要往您的生产站点部署时,您需要按照该指南重新创建一个插件,如果您只是修改了该插件,那您测试站的插件将会渲染失败。
主动预览
我们为您准备了自定义预览的页面,供您调试使用;您可以根据想要改变的样式类型进行编辑,可以在页面右边实时进行预览,以满足您在部署前调试出您想要的效果,立即查看。